Негосударство- образующая.
Добрый день!
Вопрос следующий:
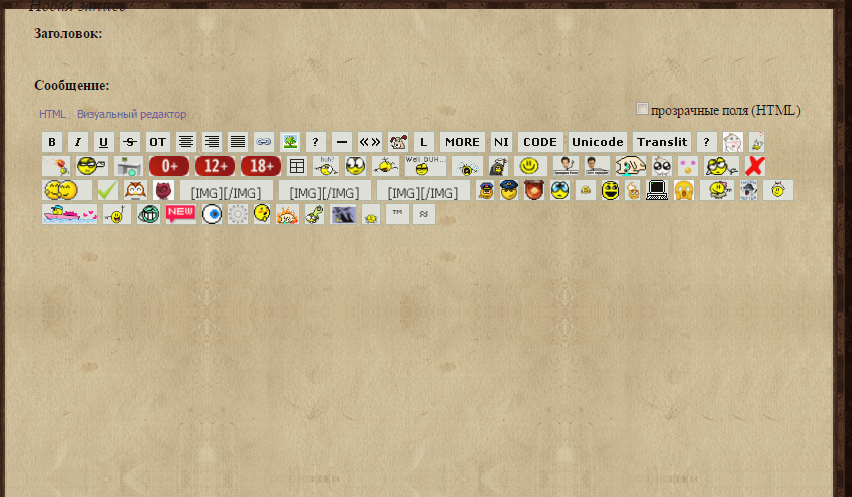
подскажите, пожалуйста, от чего зависит размер отображаемых настраиваемых кнопок?
В некоторых CSS отображаются одинакового размера, в некоторых - разного (оригинального =) )
Под катом полноразмерные примеры
Есть какая-то строчка в CSS, которая за это отвечает?
Или почему вообще так происходит?
Вопрос следующий:
подскажите, пожалуйста, от чего зависит размер отображаемых настраиваемых кнопок?
В некоторых CSS отображаются одинакового размера, в некоторых - разного (оригинального =) )
Под катом полноразмерные примеры
Есть какая-то строчка в CSS, которая за это отвечает?
Или почему вообще так происходит?


-
-
11.07.2017 в 21:20Есть. Это #codebuttons a img. Этому селектору задаётся свойство height: 20px; которое ресайзит все картинки до 20px в высоту (ширина считается автоматически, чтобы картинка сохраняла пропорции). Уберите его - и картинки будут иметь свою оригинальную высоту. Или можно задать max-height для совсем больших картинок, а маленькие будут оригинального размера.
-
-
11.07.2017 в 21:23в коде выглядеть будет так?
Я не очень хорошо разбираюсь в CSS, простите, если вопрос глупо звучит
-
-
11.07.2017 в 21:42-
-
11.07.2017 в 21:43-
-
13.07.2017 в 09:02А в какое место кода надо вставлять? Я, правда, не разбираюсь, просто беру CSS с соответствующих сообществ
Но я попробовала вставить в код дизайна с первого скрина, и ноль эффекта
-
-
13.07.2017 в 09:40#codebuttons a img {height: auto;}
-
-
13.07.2017 в 09:43-
-
13.07.2017 в 09:44-
-
13.07.2017 в 13:38-
-
13.07.2017 в 15:00-
-
13.07.2017 в 15:00img-fotki.yandex.ru/get/6109/35083719.e7/0_eb3c...
-
-
13.07.2017 в 15:49Вы пытаетесь изменить готовый дизайн или написать свой с нуля? В первом случае Вам надо найти в коде дизайна строку #codebuttons a img и написать туда height: 20px. Во втором случае вообще ничего делать не надо, так они изначально будут иметь высоту 20px.
Если не получается - давайте код, я найду, где там чего задаётся и почему не работает.
-
-
13.07.2017 в 15:50Вы пытаетесь изменить готовый дизайн или написать свой с нуля? В первом случае Вам надо найти в коде дизайна строку #codebuttons a img и написать туда height: 20px. Во втором случае вообще ничего делать не надо, так как они изначально будут иметь высоту 20px.
Если не получается - давайте код, я найду, где там чего задаётся и почему не работает.
-
-
13.07.2017 в 15:50-
-
13.07.2017 в 15:51-
-
13.07.2017 в 16:13Проблема возникала из-за строчки img{max-width:400px !important; max-height:auto !important; height:auto !important;}
Чтобы это перебить, можно написать #codebuttons a img {height: 20px !important;} и всё заработает.