Beatitudo nоn est virtutis praemium, sed ipsa virtus. | WARNING: Пишу так, как думаю. Читаю так, как написано.|
Доброго вечера.
Головная боль номер один:
решено
Головная боль номер два:
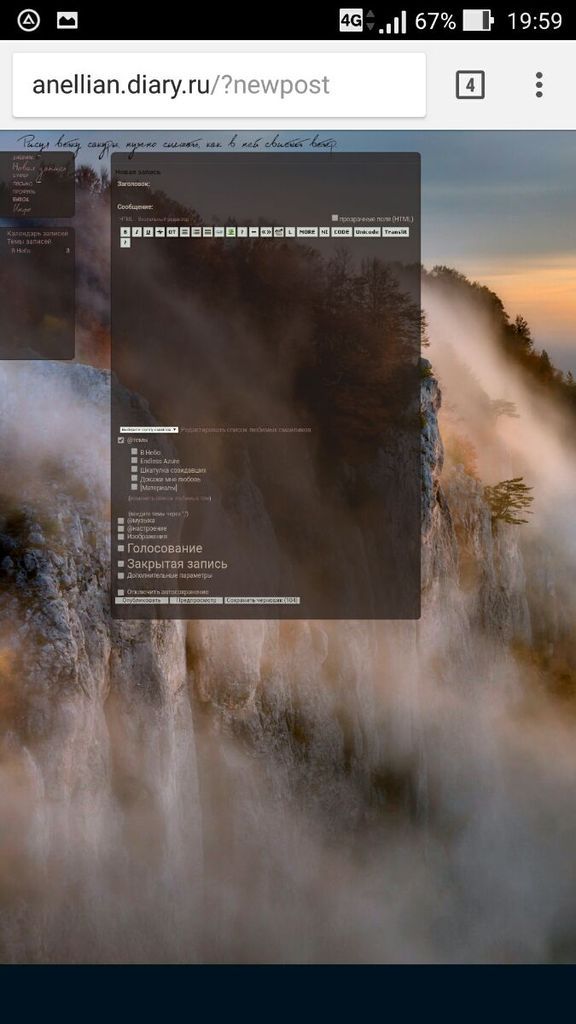
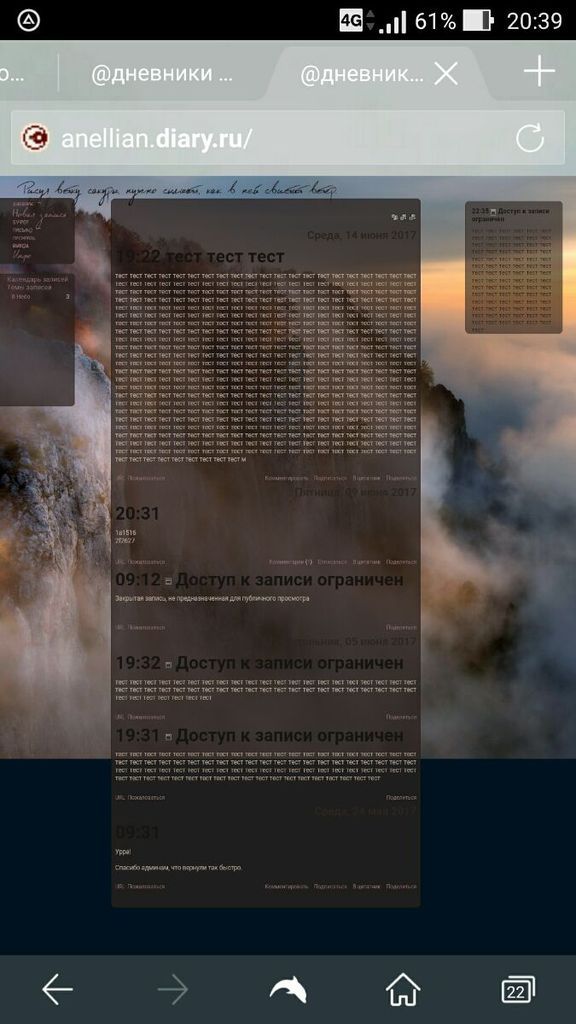
Я растянул фон дневника на все через cover, но почему-то с мобильного хрома оно ведется себя удручающе.хром
При том, что если на странице новой записи все более-менее норм, то на странице дневника по ощущению картинка растягивается на всю длину ленты, вместо того, что бы заполнить тупо доступный экран.
С мобильного дельфина тоже.
Там она не растягивается вообще.
дельфин
Код:
Вопрос: Есть ли какой-нибудь костыль для мобильных версий, или придется смириться?
И последняя (я надеюсь) головная боль.
Решено
Спасибо ~Erika!
ЗЫ: Ссыль на днев при желании дам, но заходить осторожно, а то оттуда сложно выйти =)
Головная боль номер один:
решено
Головная боль номер два:
Я растянул фон дневника на все через cover, но почему-то с мобильного хрома оно ведется себя удручающе.хром
При том, что если на странице новой записи все более-менее норм, то на странице дневника по ощущению картинка растягивается на всю длину ленты, вместо того, что бы заполнить тупо доступный экран.
С мобильного дельфина тоже.
Там она не растягивается вообще.
дельфин
Код:
Вопрос: Есть ли какой-нибудь костыль для мобильных версий, или придется смириться?
И последняя (я надеюсь) головная боль.
Решено
Спасибо ~Erika!
ЗЫ: Ссыль на днев при желании дам, но заходить осторожно, а то оттуда сложно выйти =)




 ;return false;
;return false;
-
-
14.06.2017 в 21:42Чтобы заменить слово картинкой, не теряя цифры счётчика, пишите не
,
а
.
То же самое для всех остальных ссылок в меню.
Для ссылки "Темы записей" тот же код - #tagslistlink > a.
-
-
14.06.2017 в 22:08С умылом помогло!
С дненвиком не помогло но надо было напрячь память. Помогло #myDiaryLink a b
Темы тоже помогло, но список тем наезжает на картинку.
Пока не хочет двигаться...
-
-
14.06.2017 в 23:19Это происходит потому, что Вы задаёте position absolute ссылкам внутри li. Позиционируйте лучше сами li. То есть как-то так:
#postsCalendar {
position: absolute;
left: 30px;
top: 15px;
}
вместо #postsCalendar a. Ну и для #tagslistlink то же самое.
-
-
16.06.2017 в 06:58Возможно, нужно было применять для ссылок отдельный код, но я не могу его придумать.
Осталась проблема с ахавером =(
По скольку все ссылки кроме самих тем - картинками, то и ахавер для них - тоже картинка, тот же текст другого цвета.
Но теперь эта картинка отображается при наведении не только на саму замененную ссылку, но и на все ссылки из блока.
Например, когда навожу на темы, вместо стандартного ахавера для дневника для них отображается многократно повторенная картинка из первого кода =(
Использую код:
-
-
16.06.2017 в 11:37Например, когда навожу на темы, вместо стандартного ахавера для дневника для них отображается многократно повторенная картинка из первого кода =(
Смотрите. Когда Вы пишете #tagslistlink A:hover - это ознаачет, что свойства применятся для всех тегов A внутри элемента с id="tagslistlink". То есть независимо от уровня вложенности. Вам нужно стилизовать только ссылку, которая будет заголовком для списка тем. Она является прямым потомком для #tagslistlink, значит для неё нужен код #tagslistlink > a.
Вот эта стрелочка - > - означает, что код применится не ко всем А внутри #tagslistlink, а только к тому А, который лежит непосредственно внутри #tagslistlink и не обёрнут другими тегами.
-
-
16.06.2017 в 12:42Теперь дошло. Да, теперь исправил, работает!