"Hell is other people. …On second thought, hell is myself" (с) Daria Morgendorffer
Здравствуйте.
Есть несколько вопросов.
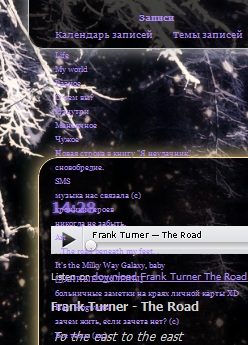
1. Меню такого вида:
скрин
При наведении курсором появляются разделы:
скрин
Как сделать так, чтобы разделы появлялись и исчезали с задержкой?
2. Темы записей выглядят так:
ещё скрин
Можно ли как-нибудь скрыть все темы, оставив только ссылку "Все темы" или хотя бы сделать непрозрачный фон под ссылки?
Непрозрачный фон можно сделать таким образом: .menuSection ul {background:rgba(0, 0, 0, 0.70) !important; border-radius: 40px 40px;}
Но всё равно это выглядит криво, так что вопрос о скрытии тем остаётся открытым.
3. Как сделать непрозрачный фон для поля набора комментариев и записи?
С комментариями вот так: #addCommentArea {background:rgba(0, 0, 0, 0.70) !important; border-radius: 20px 20px; -webkit-box-shadow: 0px 0px 30px #C8AEFF; -moz-box-shadow: 0px 0px 30px #C8AEFF; box-shadow: 0px 0px 30px #C8AEFF;}
апд И ещё вопрос, возникший в процессе работы над дизайном.
Переделываю стиль первой записи и в меню почему-то вылезает вот это:
читать дальше
Что это и как это убрать?
код
решилось так: .top.block_design #thisDiaryInfo{border-style:none !important; box-shadow:none !important;}
Буду очень благодарна за помощь.
Есть несколько вопросов.
1. Меню такого вида:
скрин
При наведении курсором появляются разделы:
скрин
Как сделать так, чтобы разделы появлялись и исчезали с задержкой?
2. Темы записей выглядят так:
ещё скрин
Можно ли как-нибудь скрыть все темы, оставив только ссылку "Все темы" или хотя бы сделать непрозрачный фон под ссылки?
Непрозрачный фон можно сделать таким образом: .menuSection ul {background:rgba(0, 0, 0, 0.70) !important; border-radius: 40px 40px;}
Но всё равно это выглядит криво, так что вопрос о скрытии тем остаётся открытым.
С комментариями вот так: #addCommentArea {background:rgba(0, 0, 0, 0.70) !important; border-radius: 20px 20px; -webkit-box-shadow: 0px 0px 30px #C8AEFF; -moz-box-shadow: 0px 0px 30px #C8AEFF; box-shadow: 0px 0px 30px #C8AEFF;}
Переделываю стиль первой записи и в меню почему-то вылезает вот это:
читать дальше
Что это и как это убрать?
код
решилось так: .top.block_design #thisDiaryInfo{border-style:none !important; box-shadow:none !important;}
Буду очень благодарна за помощь.




-
-
18.12.2012 в 11:23Впихнуть изображение в #addCommentArea? Оо
-
-
18.12.2012 в 11:31-
-
18.12.2012 в 11:47-
-
18.12.2012 в 11:48о, надо будет попробовать..
-
-
18.12.2012 в 11:54Кстати, зачем тебе там задержка-то? Оо А вот минимальный фон не помешал бы.
-
-
18.12.2012 в 11:56-
-
18.12.2012 в 12:06-
-
18.12.2012 в 12:09-
-
18.12.2012 в 12:28-
-
18.12.2012 в 12:31-
-
18.12.2012 в 17:01можно прописать пунктам меню высоту.
-
-
19.12.2012 в 06:55