суббота, 31 марта 2012
Дороги хватит на всех
при помощи свойства transition заставляю ездить все меню. проблема в том, что вынесенные в экстатоп название денвника и ника ездят вместе с меню. как бы перебить это наследование?
четверг, 15 марта 2012
I've murdered half the town Left you love notes on their headstones I'll fill the graveyards Until I have you
Уважаемые мастера, здравствуйте еще раз.
Я несколько недель назад обращалась сюда и мне помогли, но сейчас снова столкнулась с такой же проблемой на другом дизайне(( Я хочу, чтобы все картинки, которые подгружаются в дневник по ширине не превышали 800 px, но код img {max-width:800px;} почему-то не работает...Что я делаю не так?
Помогите, пожалуйста!
Я несколько недель назад обращалась сюда и мне помогли, но сейчас снова столкнулась с такой же проблемой на другом дизайне(( Я хочу, чтобы все картинки, которые подгружаются в дневник по ширине не превышали 800 px, но код img {max-width:800px;} почему-то не работает...Что я делаю не так?
Помогите, пожалуйста!
понедельник, 12 марта 2012
Не ищи меня в других. Меня там нет.
как передвинуть ссылку OpenID в блоке для незарегистрированных?
вторник, 06 марта 2012
Мне говорили - похожа на мандаринку
Ребят, помогите пожалуйста. Я не бог какой весть знаток цсс, делаю все методом тыка. И вот запуталась в одном месте.
1 проблема. Нужно подвинуть блок значков (редактирование удаление и поднятие записей) чуть вверх. Но как бы я не старалась, то время то дата, то заголово двигаются вместе с ними. Еще нужно подвинуть сам текст поста ближе к заголовку. На скрине все пометила. Выручайте, сама не могу код почистить, сижу и злюсь только.

Вот что у меня в коде касаемо этих элементов:
На всякий случай и весь код:
2 проблема. Ссылка Библиотека изображений налезла сама на себя, это не гуд. К слову спресовались еще и блоки ПЧ и Последние комментарии, но их я убрала, ибо не особо нужны. И случилось это кажется после того как я поставила значки к маркированному списку меню. Как можно это исправить?

1 проблема. Нужно подвинуть блок значков (редактирование удаление и поднятие записей) чуть вверх. Но как бы я не старалась, то время то дата, то заголово двигаются вместе с ними. Еще нужно подвинуть сам текст поста ближе к заголовку. На скрине все пометила. Выручайте, сама не могу код почистить, сижу и злюсь только.

Вот что у меня в коде касаемо этих элементов:
На всякий случай и весь код:
2 проблема. Ссылка Библиотека изображений налезла сама на себя, это не гуд. К слову спресовались еще и блоки ПЧ и Последние комментарии, но их я убрала, ибо не особо нужны. И случилось это кажется после того как я поставила значки к маркированному списку меню. Как можно это исправить?

воскресенье, 04 марта 2012
I've murdered half the town Left you love notes on their headstones I'll fill the graveyards Until I have you
Доброго времени суток! Мастера CSS, подскажите, пожалуйста, такой момент:
У меня установлен дизайн не моего авторства, но он мне очень нравится. У меня большая проблема с картинками - после поста настолько мало, что туда ничего не влазит. Мне нужно либо вписать код для уменьшения картинки (т.е. например чтобы любая картинка по умолчанию была 600 px по ширине, а при клике на нее открывалась в отдельной вкладке в полном размере), либо увеличить поле поста (если пройти по ссылке на мой дневник видно, что справа у меня полоска, которая в целом бесполезна и я бы с удовольствием увеличила поле до полного размера). Таким образом общий вид дизайна не нарушится, но будет немножко проще. Помогите пожалуйста, очень мучаюсь из-за неудобств, а диз нравится.
У меня установлен дизайн не моего авторства, но он мне очень нравится. У меня большая проблема с картинками - после поста настолько мало, что туда ничего не влазит. Мне нужно либо вписать код для уменьшения картинки (т.е. например чтобы любая картинка по умолчанию была 600 px по ширине, а при клике на нее открывалась в отдельной вкладке в полном размере), либо увеличить поле поста (если пройти по ссылке на мой дневник видно, что справа у меня полоска, которая в целом бесполезна и я бы с удовольствием увеличила поле до полного размера). Таким образом общий вид дизайна не нарушится, но будет немножко проще. Помогите пожалуйста, очень мучаюсь из-за неудобств, а диз нравится.
суббота, 03 марта 2012
давайте сразу оговорим, что дракон волшебный.
ребят, не разбираюсь и, честно говоря, разбираться не особо хочу с css. но оформление хочется поставить классное. как я понимаю, нужен какой-то код для каждого элемента и все такое. не найдется ли среди вас такого человека, которому в кайф этим заниматься безвозмездно? я бы примерно написала, чего мне хочется, а вы бы сделали этот код и сказали бы, куда мне его впихнуть, чтобы у меня все заработало. вы просто не представляете, как сильно я буду вам благодарна. а если вы из москвы, я самолично привезу вам шоколад. мур.
пятница, 02 марта 2012
понедельник, 27 февраля 2012
Только война. Только хардкор. Только мясо, милая.
Добрый день. Может быть я неправильно ищу или название официальное у этой операции какое то мудреное, или я совсем туп, но не поможете ли Вы, дорогие товарищи, разделить сплошную ленту блога на блоки, чтобы посты были на расстоянии друг от друга?
четверг, 23 февраля 2012
A faith like a guillotine, as heavy, as light.
Здравсвуйте, не могу разобраться с блоком меню. Мне нужно увеличить высоту блока; я думаю именно из-за него у меня не реагирует код для вставки тем записей (и какие либо коды вообще)
читать дальше
Есть код со старого дизайна для вставки тэгов, но я не могу понять, как правильно его выровнить :/
Помогите, пожалуйста!
#TagsList ul { width: 160px !important; padding: 5px 0 5px 0 !important; margin: -5px 0 2px -10px !important; }
читать дальше
Есть код со старого дизайна для вставки тэгов, но я не могу понять, как правильно его выровнить :/
Помогите, пожалуйста!
#TagsList ul { width: 160px !important; padding: 5px 0 5px 0 !important; margin: -5px 0 2px -10px !important; }
Маркитантка небесного воинства, артиллерия судного дня в отставке
В Opere 11 не воспринимает user.css именно моего дневника. Разбил голову. На всех дневниках воспринимает, на моем - нет. И никуда, ни пру, ни ну. Что-нибудь можно сделать?
вторник, 21 февраля 2012
Аналогично:не разбираюсь в css.
В процессе осваивания на начальной стадии.
Подскажите, что такое
.custom_bodybg {
color: #eeeeee;
}
.custom_bodytext {
color: #000000;
}
.custom_header {
color: #000000;
}
.custom_title {
color: #000000;
}
.custom_table {
color: #ffffff;
}
.custom_link {
color:#000000;
}
.custom_datebg {
color: #e1e1e1;
}
.custom_datecolor {
color:#ffffff;
}
Что есть этот .custom?
В процессе осваивания на начальной стадии.
Подскажите, что такое
.custom_bodybg {
color: #eeeeee;
}
.custom_bodytext {
color: #000000;
}
.custom_header {
color: #000000;
}
.custom_title {
color: #000000;
}
.custom_table {
color: #ffffff;
}
.custom_link {
color:#000000;
}
.custom_datebg {
color: #e1e1e1;
}
.custom_datecolor {
color:#ffffff;
}
Что есть этот .custom?
суббота, 18 февраля 2012
Здравствуйте,
Такая ситуация. Я совсем не разбираюсь с цсс. Мне помогали делать дизайн. Он довольно простой, скрин прилагаю внизу.
У меня есть вопрос...возможно ли сюда место вставить элемент(картинку, маленькую) так чтобы она не прокручивалсь при прокрутке самих записей, НО, не накладывалась на панель навигации, если поднимаешь скролл вверх.
Если это возможно, то какой там будет код?
Пожалуйста, помогите, я уже не знаю куда обращаться с этим вопросом. =_=
Картинка общего дизайна:
+2
Такая ситуация. Я совсем не разбираюсь с цсс. Мне помогали делать дизайн. Он довольно простой, скрин прилагаю внизу.
У меня есть вопрос...возможно ли сюда место вставить элемент(картинку, маленькую) так чтобы она не прокручивалсь при прокрутке самих записей, НО, не накладывалась на панель навигации, если поднимаешь скролл вверх.
Если это возможно, то какой там будет код?
Пожалуйста, помогите, я уже не знаю куда обращаться с этим вопросом. =_=
Картинка общего дизайна:
+2
пятница, 17 февраля 2012
дерзкий пыж
Товарисчи, мозг отказывается думать над сим явлением, потому прошу помощи у вас. Проблема с параметром времени написания поста, в своем дневнике позиция устанавливается одна, а по ссылке избранного и из других дневников время сдвигается вправо. Хочется все же, чтобы оно оставалось там, куда его засунули изначально.
как это выглядит
Два варианта моего кода:
С временем в комментариях все еще печальнее, но туда видимо на бэкграунд нужно делать изображение длиннее, с связи с этим расскажите, пожалуйста, какой параметр у времени в комментариях и существует ли таковой вообще. Или с этим все-таки можно бороться иначе?
пичаль в комментариях
как это выглядит
Два варианта моего кода:
С временем в комментариях все еще печальнее, но туда видимо на бэкграунд нужно делать изображение длиннее, с связи с этим расскажите, пожалуйста, какой параметр у времени в комментариях и существует ли таковой вообще. Или с этим все-таки можно бороться иначе?
пичаль в комментариях
вторник, 14 февраля 2012
никто уже не верит в обычную дружбу - всем обязательно ебли, кишок и пиздостраданий
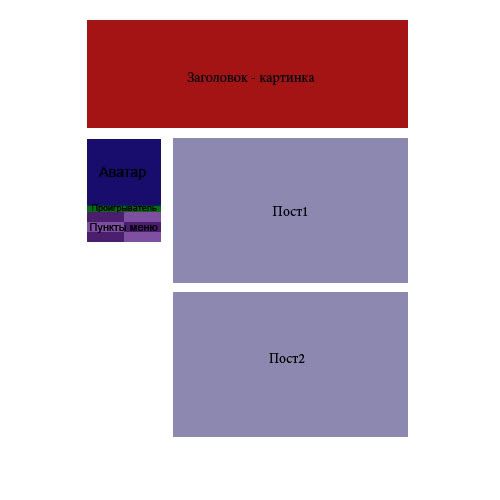
Здравствуйте. Я новичок в верстке на css, но исправлять готовые страницы с треском, получается. Недавно захотела поупражняться с сервисом tumblr.com и тут же возникла проблема - где можно найти описание и элементы для body? Имеется ввиду - в какой части прописывается - сначала, где-то в середине или в самом конце? Если это возможно, помогите с построением вот такой блок-схемы, если нет, буду очень благодарна за ссылки на уроки, с помощью которых получится ее соорудить.
Заранее спасибо)
Заранее спасибо)
понедельник, 13 февраля 2012
Добрый день. я знаю что у всеч вас разные разрешения экрана, поэтому меня интересует как у вас выглядит мой дизайн.
Буду признательна, если посмотрите в хроме, эксплорере и других браузерах, что у вас есть.
Я первый раз делаю диз с эддблоком с позицией absolute, на котором располагается меню, и мне интересно, куда это меню может уехать.
Диз смотрите в дневнике, но вот так он выглядит у меня в мозилле:

Буду признательна, если посмотрите в хроме, эксплорере и других браузерах, что у вас есть.
Я первый раз делаю диз с эддблоком с позицией absolute, на котором располагается меню, и мне интересно, куда это меню может уехать.
Диз смотрите в дневнике, но вот так он выглядит у меня в мозилле:

воскресенье, 12 февраля 2012
Здравствуйте. Возможно ли прикрепить экстраблок #add_block1 в самом низу страницы при прокручивании этой самой станицы?
или он всегда будет виден при прокрутке?
или он всегда будет виден при прокрутке?
четверг, 09 февраля 2012
Подскажите пожалуйста какой пакет нужно подключить, чтобы устанавливать платный дизайн ??
среда, 08 февраля 2012
Исправлено, спасибо .Nymphetamine Girl
fail better
Разработчики Дайри добавили краткий вариант избранного: diary-spirit.diary.ru/p172550332.htm
1. По-умолчанию всех переключили на него. Чтобы вернуть обычное избранное, нужно пойти сюда pay.diary.ru/options/member/?favourite и внизу переключить на один из вариантов с полным избранным.
2. Пункт в меню "Краткое избранное" - #mySFavLink { }
3. Ссылка на как бы группу "Краткая лента избранного" сверху на странице избранного - #favGroups a[href$="?fav"] { }
4. Пункт в меню "Краткое избранное", если у вас или посетителя вашего дневника включен режим "Обе ссылки" - #myFavLink ~ #mySFavLink { }
1. По-умолчанию всех переключили на него. Чтобы вернуть обычное избранное, нужно пойти сюда pay.diary.ru/options/member/?favourite и внизу переключить на один из вариантов с полным избранным.
2. Пункт в меню "Краткое избранное" - #mySFavLink { }
3. Ссылка на как бы группу "Краткая лента избранного" сверху на странице избранного - #favGroups a[href$="?fav"] { }
4. Пункт в меню "Краткое избранное", если у вас или посетителя вашего дневника включен режим "Обе ссылки" - #myFavLink ~ #mySFavLink { }
Я, пожалуй, буду держать свое сердце в ножнах, а нож в груди.©
Здравствуйте. Не знаю, насколько это относится к дизайну, но надеюсь, что относится, как так проблема появилась именно после его смены.
Поставила дизайн с css и там есть два блока, один чтобы заполнять его ссылками, а второй - чтобы выставить ссылки на отдельные посты в дневнике, как я поняла. Собственно, вопрос как (где?) эти менюшки заполнить. Остальные две заполняются автоматически.
Прилагаю скриншот на всякий случай. Нужен ли код?
Скрин
Поставила дизайн с css и там есть два блока, один чтобы заполнять его ссылками, а второй - чтобы выставить ссылки на отдельные посты в дневнике, как я поняла. Собственно, вопрос как (где?) эти менюшки заполнить. Остальные две заполняются автоматически.
Прилагаю скриншот на всякий случай. Нужен ли код?
Скрин