суббота, 09 декабря 2017
The one at the sail, the master of my sea ©
Здравствуйте. Подскажите, пожалуйста, как в css прописать тень, такую же, как теперь показывается в бесплатных дизайнах по умолчанию? И заодно - как прописать ширину границы ко всем границам в блочном дизайне?
пятница, 08 декабря 2017
Если вас незаслуженно обидели - вернитесь и заслужите!
Добрый день!
Вставил себе в меню разделители на манер "Добавить к ссылками иконки", как было написано здесь tex.diary.ru/p28585287.htm
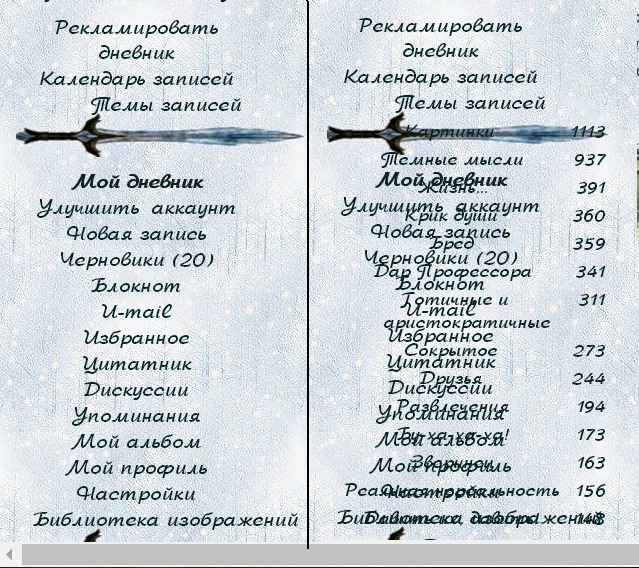
Все бы хорошо, но когда нажимаешь на "Темы записей", происходить наслаивание текста
Это как то чинится?
читать дальше
На всякий случай код
читать дальше
Вставил себе в меню разделители на манер "Добавить к ссылками иконки", как было написано здесь tex.diary.ru/p28585287.htm
Все бы хорошо, но когда нажимаешь на "Темы записей", происходить наслаивание текста
Это как то чинится?
читать дальше
На всякий случай код
читать дальше
четверг, 07 декабря 2017
If you can dream it — you can do it. © Walt Disney
Уже несколько часов ковыряю дизайн, мозг поплыл и не могу понять: где-то случайно удалила кусок кода, что привело к отделению экстратопа от блока записей. Как подтянуть блок повыше к экстратопу?
greenlacewings.diary.ru/
greenlacewings.diary.ru/
четверг, 30 ноября 2017
Решено!
Спасибо HarukaTenoh за помощь!
Чтобы отступы были одинаковыми, а аватарку текст обтекал, нужно дописать:
Спасибо HarukaTenoh за помощь!
Чтобы отступы были одинаковыми, а аватарку текст обтекал, нужно дописать:
понедельник, 27 ноября 2017
дорога в огонь с той стороны черного солнца
Добрый день!
У меня такая проблема: не равняется блок с формой добавления комметариев по предыдущим блокам, чуть выезжает влево, а справа укорочен. Хотя в настройках значения те же, что и для комментариев и для поста...
решено!
Кареглазый Демон, спасибо за помощь!
У меня такая проблема: не равняется блок с формой добавления комметариев по предыдущим блокам, чуть выезжает влево, а справа укорочен. Хотя в настройках значения те же, что и для комментариев и для поста...
решено!
Кареглазый Демон, спасибо за помощь!
четверг, 23 ноября 2017
Никак вы, бл@дь, не научитесь! (c)
Добрый день!
Уже некоторое время как возникла проблема с отображением изображений в ленте избранного. Часть изображений подстраивается под ширину ленты (стоит галочка в настройках "большие изображения сжимать до ширины ленты"), часть изображений ленту рвет, а часть изображений сплющивается, чтобы подстроиться под ленту:

В идеале мне бы хотелось чтобы изображения заходили за край ленты не сжимаясь (эстетика меня мало волнует, хочется чтобы изображения были большимиХ)
Можно ли как то это решить?)
Уже некоторое время как возникла проблема с отображением изображений в ленте избранного. Часть изображений подстраивается под ширину ленты (стоит галочка в настройках "большие изображения сжимать до ширины ленты"), часть изображений ленту рвет, а часть изображений сплющивается, чтобы подстроиться под ленту:

В идеале мне бы хотелось чтобы изображения заходили за край ленты не сжимаясь (эстетика меня мало волнует, хочется чтобы изображения были большимиХ)
Можно ли как то это решить?)
суббота, 18 ноября 2017
Если вас незаслуженно обидели - вернитесь и заслужите!
Еще несколько вопросов созрели после установки дизайна
1. Поскольку фон очень светлый, "кнопки" сливаются. Можно как-то изменить их цвет или это не в силах CSS?
читать дальше
2. Решено Спасибо Тайя, которая душит романтиков!
3. Решено Спасибо resurrected smithson!
1. Поскольку фон очень светлый, "кнопки" сливаются. Можно как-то изменить их цвет или это не в силах CSS?
читать дальше
2. Решено Спасибо Тайя, которая душит романтиков!
3. Решено Спасибо resurrected smithson!
пятница, 17 ноября 2017
Если вас незаслуженно обидели - вернитесь и заслужите!
суббота, 04 ноября 2017
Через съехавшую крышу лучше видны звёзды
пятница, 03 ноября 2017
don't keep calm and fuck them all
четверг, 02 ноября 2017
Я так вижу...
Добрый вечер)) Хочу подключить платный дизайн.Но для этого надо включить сервис CSS.Но если я его включу , то ведь отвалиться реклама.Я не хочу отключать рекламу.Я просто хочу купить дизайн.Что делать?
пятница, 27 октября 2017
are you?
Коллеги, здравствуйте.
Подскажите, прописан ли на дайри тег, опускающий страницу в самый низ, антипод тега #bottom_up?
Спасибо.
Подскажите, прописан ли на дайри тег, опускающий страницу в самый низ, антипод тега #bottom_up?
Спасибо.
четверг, 19 октября 2017
Когда наступает депрессия или смятение, попробуй лечь на спину на полу и подними лапы вверх. Иногда мир выглядит лучше вверх ногами.
Здравствуйте! Имеются три проблемы, все обозначены цифрами на принтскрине:

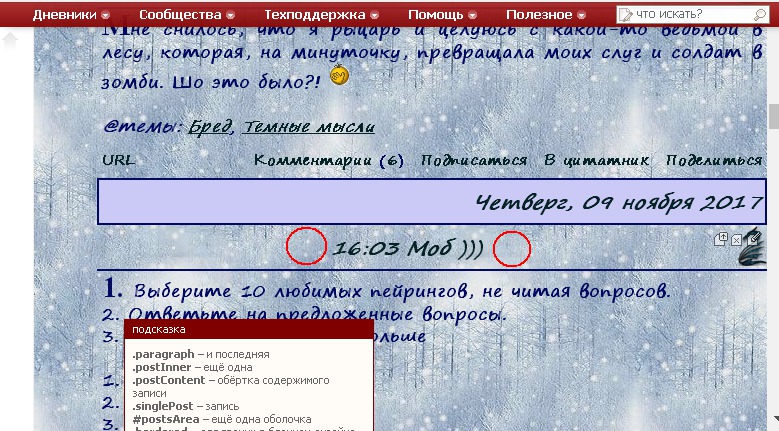
1. Странный квадрат под именем автора
2. Странные границы (postArea?)
ИСПРАВЛЕНО АДМИНИСТРАЦИЕЙ
3. Неплохо бы разделитель после эпиграфа сдвинуть пикселей на 10 вниз
Буду очень признательна за помощь!

2. Странные границы (postArea?)
ИСПРАВЛЕНО АДМИНИСТРАЦИЕЙ
3. Неплохо бы разделитель после эпиграфа сдвинуть пикселей на 10 вниз
Буду очень признательна за помощь!
воскресенье, 17 сентября 2017
бешеные псы в рваных скафандрах
hello! я нуб в цсс, поэтому спасайте, пожалуйста. есть вот это, нужно, чтобы было вот так.
как это сделать? и можно ли провернуть такую штуку, при этом не затрагивая последний комментарий? просто там пространство внизу уже есть, потому что #commentsArea {padding: 40px !important;}, не хотелось бы его умножать на два(?).
спасибо заранее!
как это сделать? и можно ли провернуть такую штуку, при этом не затрагивая последний комментарий? просто там пространство внизу уже есть, потому что #commentsArea {padding: 40px !important;}, не хотелось бы его умножать на два(?).
спасибо заранее!
воскресенье, 20 августа 2017
Beatitudo nоn est virtutis praemium, sed ipsa virtus. | WARNING: Пишу так, как думаю. Читаю так, как написано.|
Дорогие и любимые.
Подскажите пожалуйста, как сделать такчтобыменяотпустилопожалуйста что бы абзац был.
решено
UPD
Я точно помню, что был такой код, который формировал у каждого нового абзаца красивую букву - другим шрифтом, размером или цветом.
Напомните, пожалуйста, хотя бы и его, попробую от него с отступами поиграться.
Подскажите пожалуйста, как сделать так
решено
UPD
Я точно помню, что был такой код, который формировал у каждого нового абзаца красивую букву - другим шрифтом, размером или цветом.
Напомните, пожалуйста, хотя бы и его, попробую от него с отступами поиграться.
среда, 26 июля 2017
я понимаю, что у каждого есть свой вымышленный мирок, у большинства - они там богаты и успешны. А у неё там просто луг, водопад и единорог. это же пиздец.
Здравствуйте.
Пилю мой первый дизайн, и никак не могу найти информацию о синтаксисе #myLink, а конкретнее как, где и в каком виде прописываются сами ссылки?
Буду очень благодарна за помощь.
Пилю мой первый дизайн, и никак не могу найти информацию о синтаксисе #myLink, а конкретнее как, где и в каком виде прописываются сами ссылки?
Буду очень благодарна за помощь.
вторник, 11 июля 2017
Негосударство- образующая.
Добрый день!
Вопрос следующий:
подскажите, пожалуйста, от чего зависит размер отображаемых настраиваемых кнопок?
В некоторых CSS отображаются одинакового размера, в некоторых - разного (оригинального =) )
Под катом полноразмерные примеры
Есть какая-то строчка в CSS, которая за это отвечает?
Или почему вообще так происходит?
Вопрос следующий:
подскажите, пожалуйста, от чего зависит размер отображаемых настраиваемых кнопок?
В некоторых CSS отображаются одинакового размера, в некоторых - разного (оригинального =) )
Под катом полноразмерные примеры
Есть какая-то строчка в CSS, которая за это отвечает?
Или почему вообще так происходит?
суббота, 08 июля 2017
R.I.P. your mind
можно ли как-то убрать эту строку или хоть загнать ее на самый верх в платном дизайне?
Используется дизайн Devil Left a Message (светлый), но каждый день эта строка вылезает и торчит как здрасьте между верхним меню и названием. И при этом не нажимается, а ходить каждый раз на служебную страницу и нажимать эту надпись надоедает.
Используется дизайн Devil Left a Message (светлый), но каждый день эта строка вылезает и торчит как здрасьте между верхним меню и названием. И при этом не нажимается, а ходить каждый раз на служебную страницу и нажимать эту надпись надоедает.
среда, 14 июня 2017
Beatitudo nоn est virtutis praemium, sed ipsa virtus. | WARNING: Пишу так, как думаю. Читаю так, как написано.|
Доброго вечера.
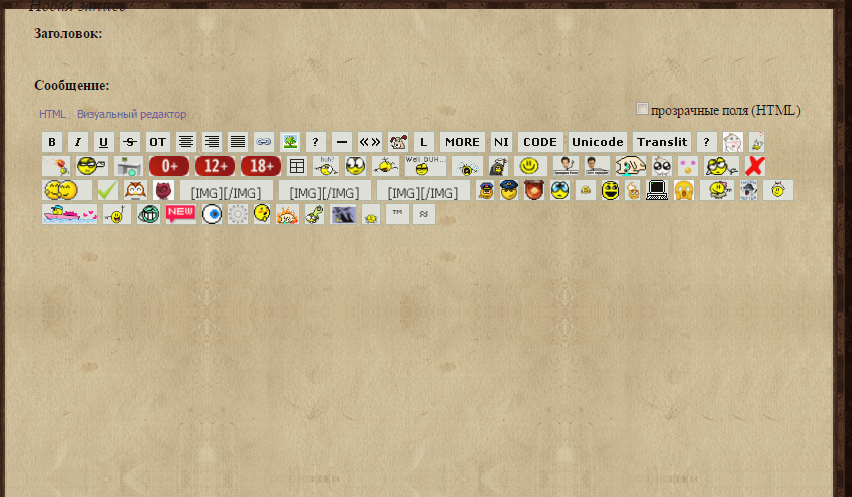
Головная боль номер один:
решено
Головная боль номер два:
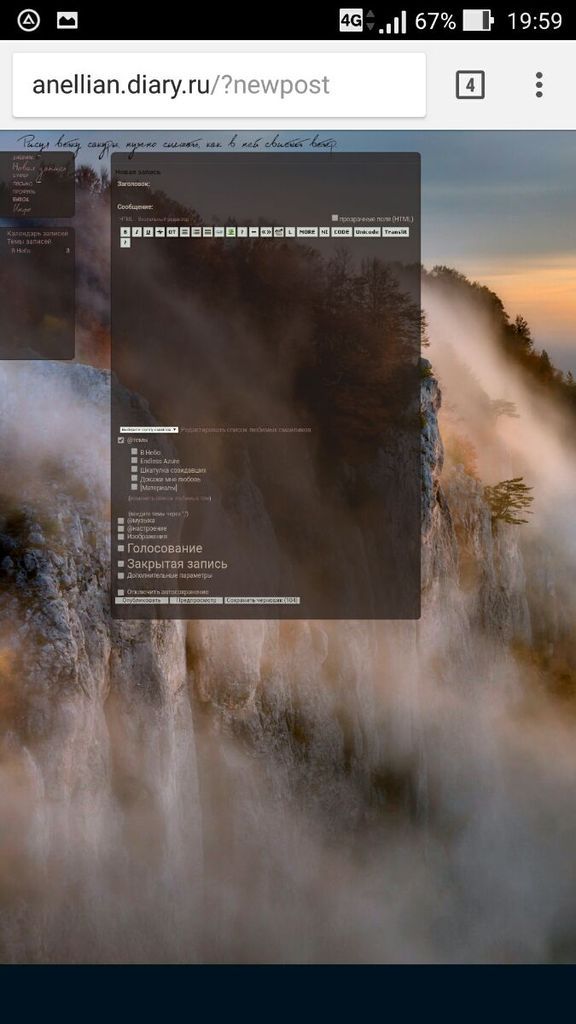
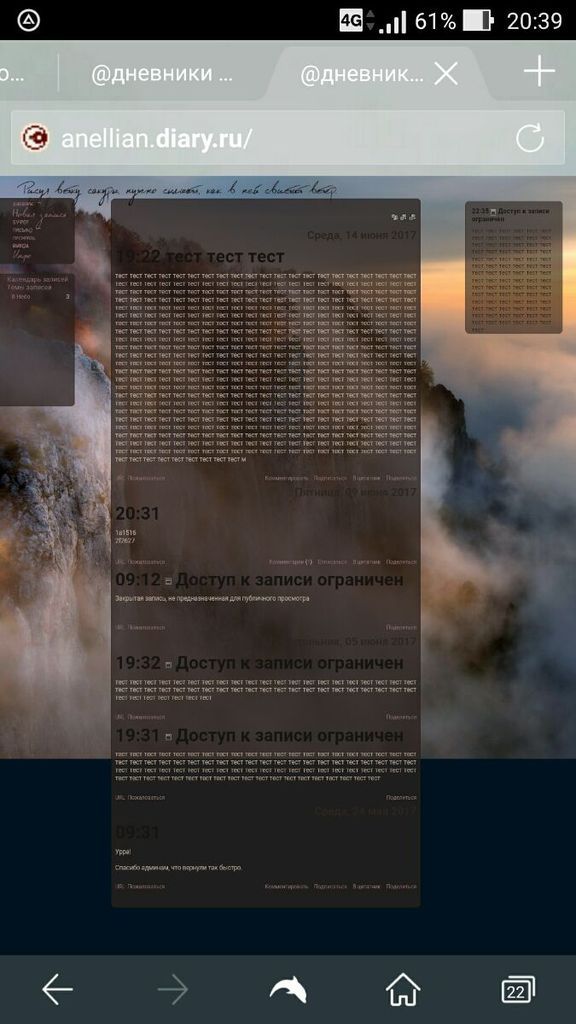
Я растянул фон дневника на все через cover, но почему-то с мобильного хрома оно ведется себя удручающе.хром
При том, что если на странице новой записи все более-менее норм, то на странице дневника по ощущению картинка растягивается на всю длину ленты, вместо того, что бы заполнить тупо доступный экран.
С мобильного дельфина тоже.
Там она не растягивается вообще.
дельфин
Код:
Вопрос: Есть ли какой-нибудь костыль для мобильных версий, или придется смириться?
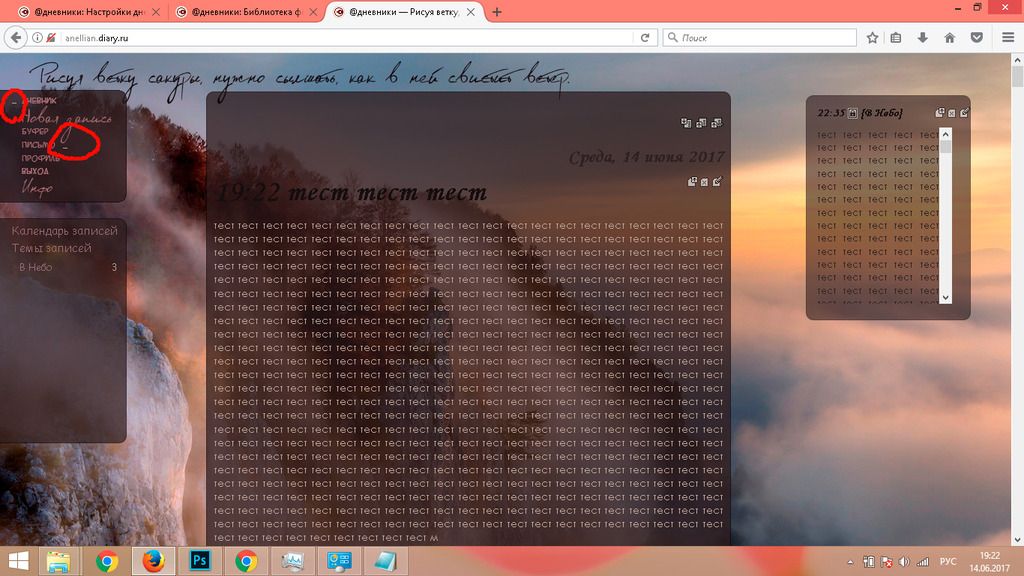
И последняя (я надеюсь) головная боль.
Решено
Спасибо ~Erika!
ЗЫ: Ссыль на днев при желании дам, но заходить осторожно, а то оттуда сложно выйти =)
Головная боль номер один:
решено
Головная боль номер два:
Я растянул фон дневника на все через cover, но почему-то с мобильного хрома оно ведется себя удручающе.хром
При том, что если на странице новой записи все более-менее норм, то на странице дневника по ощущению картинка растягивается на всю длину ленты, вместо того, что бы заполнить тупо доступный экран.
С мобильного дельфина тоже.
Там она не растягивается вообще.
дельфин
Код:
Вопрос: Есть ли какой-нибудь костыль для мобильных версий, или придется смириться?
И последняя (я надеюсь) головная боль.
Решено
Спасибо ~Erika!
ЗЫ: Ссыль на днев при желании дам, но заходить осторожно, а то оттуда сложно выйти =)
воскресенье, 11 июня 2017
Доброго времени суток! Подскажите, пожалуйста, почему установленная кнопка "Вверх" в дизайне с верхним меню отображается, а с боковым — нет?





















 ;return false;
;return false;