
суббота, 02 августа 2014
Генератор идей
Такая вот проблема с загрузкой картинок в эпиграф, аватарок и т.п.


четверг, 24 июля 2014

как сделать, чтобы поле записей было шире и соответственно видео-картинки влазили нормально? Разрешение монитора 1366 х 768, и получается, что между фоном и началом текстовых блоков слишком большое расстояние, а сами блоки чересчур узкие. В css я даже не полный ноль, а скорее "-1", поэтому вынужден просить помощи, ибо даже не совсем понимаю, как корректно составить поисковый запрос.
На всякий случай код:
среда, 23 июля 2014
Lass' es untergehen © Im Ascheregen
Здравствуйте. Немного нестандартный вопрос.
А существует какая-нибудь программа, в кторой можно тестировать написанный для дайров ЦСС-код?
Или всё делается исключительно по старинке: закрывается дневник, ставится новый дизайн и проверяется смотрибельность на каждой странице?
А существует какая-нибудь программа, в кторой можно тестировать написанный для дайров ЦСС-код?
Или всё делается исключительно по старинке: закрывается дневник, ставится новый дизайн и проверяется смотрибельность на каждой странице?
Оформление Wood. Справа от записи стоит непонятная картинка, в предпросмотре там стоит одна из моих аватар, а в готовом варианте - какая-то банка с апельсином. Хочу мои аватары вместо этой фигни. Как сделать?
blacksunworld.diary.ru
среда, 16 июля 2014
Когда наступает депрессия или смятение, попробуй лечь на спину на полу и подними лапы вверх. Иногда мир выглядит лучше вверх ногами.
Что это за селектор такой - #w18p? О_о
find what you love and let it ignore you
понедельник, 14 июля 2014
Тру-ля-ля!
Добрый вечер!
Возникла следующая проблема: пытаюсь вставить разделитель с помощью такого кода
И он благополучно ставится, но дублируется после записи, если заходишь в комментарии: читать дальше
Почитала эту тему, но ситуация не особо изменилась: фон и разделитель вместе не сосуществуют и постоянно заменяют друг друга. =(
Ткните в ошибку, добрые люди.
Возникла следующая проблема: пытаюсь вставить разделитель с помощью такого кода
И он благополучно ставится, но дублируется после записи, если заходишь в комментарии: читать дальше
Почитала эту тему, но ситуация не особо изменилась: фон и разделитель вместе не сосуществуют и постоянно заменяют друг друга. =(
Ткните в ошибку, добрые люди.
не будь среди тех, кто стреляет по мне.
помогите, пожалуйста.) в мире беда.
в общем, ссылки моего дневника на моем компьютере выглядят так: читать дальше
а у некоторых отображается так, будто ссылки (записи, мой дневник, главное меню и выход) падают на картинку.
в общем, ссылки моего дневника на моем компьютере выглядят так: читать дальше
а у некоторых отображается так, будто ссылки (записи, мой дневник, главное меню и выход) падают на картинку.
среда, 02 июля 2014
Когда наступает депрессия или смятение, попробуй лечь на спину на полу и подними лапы вверх. Иногда мир выглядит лучше вверх ногами.
А у меня такое ощущение, что кнопки "HTML" и "Визуальный редактор", равно как и флажок с функцией "прозрачные поля (HTML)" на странице новой записи являются отдельными элементами.
Это так?
И если да, то как их прописать? Хочу убрать их на нижний уровень, чтобы уезжали под моё фиксированное меню вместе с остальной формой сообщения.
Это так?
И если да, то как их прописать? Хочу убрать их на нижний уровень, чтобы уезжали под моё фиксированное меню вместе с остальной формой сообщения.
Когда наступает депрессия или смятение, попробуй лечь на спину на полу и подними лапы вверх. Иногда мир выглядит лучше вверх ногами.
SOLVED
Товарищи, когда сдвигаешь форму комментариев, то и форма новой записи тоже сдвигается. Можно её отдельно как-то назад пододвинуть? У меня это вообще извечная проблема -_-
пятница, 27 июня 2014
Когда наступает депрессия или смятение, попробуй лечь на спину на полу и подними лапы вверх. Иногда мир выглядит лучше вверх ногами.
SOLVED
А теперь вот такая фигня:
смотреть
Она есть на всех страницах, кроме первой страницы дневника. Как опустить текст на всех нужных страницах вниз?
Код:
смотреть
Она есть на всех страницах, кроме первой страницы дневника. Как опустить текст на всех нужных страницах вниз?
Код:
Когда наступает депрессия или смятение, попробуй лечь на спину на полу и подними лапы вверх. Иногда мир выглядит лучше вверх ногами.
SOLVED
Товарищи, вот такая фигня:

Как убрать это "наверх"?
Вроде делала всё как всегда, но почему-то текст ссылки появился и убираться не хочет.
Код:

Как убрать это "наверх"?
Вроде делала всё как всегда, но почему-то текст ссылки появился и убираться не хочет.
Код:
среда, 25 июня 2014
Женщина народа сидов
Товарищи, вопрос несколько необычный. Сама с ним справиться не могу, поэтому прошу о помощи здесь.
Проплатила дизайн специально для того, чтобы анимировать фон, а мой код почему-то дневниками не принимается, картинка статична. Я пишу не о гиф, а о перемещении фонового изображения, прописанном в коде, своего рода панораме. Код есть, код рабочий, в просмотрщике все выглядит отлично. Стоит лишь нажать на кнопку сохранения, как он погибает. А все потому, что в коде слово frame какого-то черта заменяется на #. Соответственно, keyframes превращается в зацензуренное key#s.
Собственно, вопрос. Как убедить редактор не изменять мой код? Встречался ли еще кто-то с этой проблемой? А то я очень надеялась сделать действительно хороший дизайн, а он вот так глупо умирает. Жаль потраченных денег :С
Проплатила дизайн специально для того, чтобы анимировать фон, а мой код почему-то дневниками не принимается, картинка статична. Я пишу не о гиф, а о перемещении фонового изображения, прописанном в коде, своего рода панораме. Код есть, код рабочий, в просмотрщике все выглядит отлично. Стоит лишь нажать на кнопку сохранения, как он погибает. А все потому, что в коде слово frame какого-то черта заменяется на #. Соответственно, keyframes превращается в зацензуренное key#s.
Собственно, вопрос. Как убедить редактор не изменять мой код? Встречался ли еще кто-то с этой проблемой? А то я очень надеялась сделать действительно хороший дизайн, а он вот так глупо умирает. Жаль потраченных денег :С
Fortune favours the brave
Ребятки, помогите, пожалуйста!
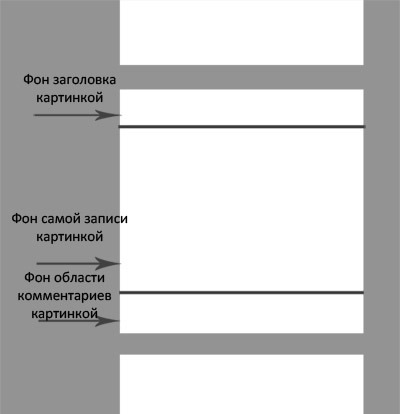
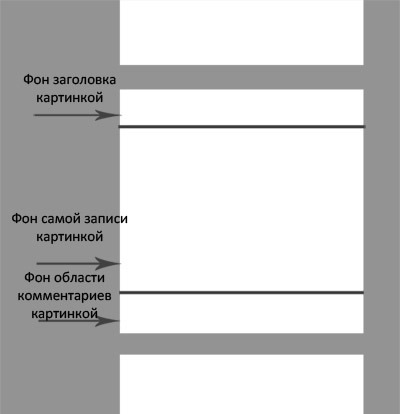
Никогда ранее не оформляла записи подобным образом и теперь лажаю раз за разом. Подскажите в общих чертах (или киньте ссылки), как прописать фон для заголовка, записи и области ссылок по-отдельности?

Никогда ранее не оформляла записи подобным образом и теперь лажаю раз за разом. Подскажите в общих чертах (или киньте ссылки), как прописать фон для заголовка, записи и области ссылок по-отдельности?

вторник, 17 июня 2014
Не говорите так быстро, я не успеваю класть х*р на ваши слова.
Теперь страница тем (вашдневник.diary.ru/?tags) имеет свой собственный селектор #JournalTags.
Ура
Ура

понедельник, 16 июня 2014
Когда наступает депрессия или смятение, попробуй лечь на спину на полу и подними лапы вверх. Иногда мир выглядит лучше вверх ногами.
Опять нид хелп!
Проблема: кнопка "Отправить" на странице комментариев не работает. Ума не приложу, почему(
Дизайн в дневнике, можно зайти и посмотреть.
Проблема: кнопка "Отправить" на странице комментариев не работает. Ума не приложу, почему(
Дизайн в дневнике, можно зайти и посмотреть.
Когда наступает депрессия или смятение, попробуй лечь на спину на полу и подними лапы вверх. Иногда мир выглядит лучше вверх ногами.
Уважаемые мастера, нид хелп!
1) add_block нужно опустить вниз, на уровень экстработтома, но он не опускается через маргины. Как его опустить?
вопрос решён простой манипуляцией в фотошопе
2) bottomNav не отображается, хотя в коде её отсутствие не прописано.
найдена и впоследствии закрыта экстработтомом)
И ещё я уверена, что в коде есть какие-то строки, которые не несут никакой смысловой нагрузки и их можно безболезненно удалить, но я не знаю, какие. Подскажете, есть ли они?)
вопрос решён простой манипуляцией в фотошопе
найдена и впоследствии закрыта экстработтомом)
И ещё я уверена, что в коде есть какие-то строки, которые не несут никакой смысловой нагрузки и их можно безболезненно удалить, но я не знаю, какие. Подскажете, есть ли они?)
пятница, 13 июня 2014
химерная вечность
Довольно странная проблема, но попробуем.
В дизайне, который вы можете наблюдать на моем дневнике фиксированное меню, с заданным z-index: 1, и все бы хорошо и со всех ноутбуков-компьютеров все функционирует, но на смартфонах и планшетах выплывает баг: при попытке ввести новый комментарий, меню увеличивается, наползает на блок записи и перекрывает поле ввода комментария. СКРИН С ЭКРАНА СМАРТФОНА.
Я пробовал задавать отрицательный z-index меню, чтобы при увеличении оно уходило ПОД блок записи, а не поверх него, и все бы прекрасно, но в таком случае все кнопки на блоке меню перестают быть активными, никак не пойму почему.
В дизайне, который вы можете наблюдать на моем дневнике фиксированное меню, с заданным z-index: 1, и все бы хорошо и со всех ноутбуков-компьютеров все функционирует, но на смартфонах и планшетах выплывает баг: при попытке ввести новый комментарий, меню увеличивается, наползает на блок записи и перекрывает поле ввода комментария. СКРИН С ЭКРАНА СМАРТФОНА.
Я пробовал задавать отрицательный z-index меню, чтобы при увеличении оно уходило ПОД блок записи, а не поверх него, и все бы прекрасно, но в таком случае все кнопки на блоке меню перестают быть активными, никак не пойму почему.
воскресенье, 08 июня 2014
Distrust is the way of guard, Untruth is the way of thrust.
Здравствуйте!
Нигде не могу найти ответ. Может, мне, конечно, приснилось, что я такое где-то видела, но все же...)
Допустим, у нас есть div или таблица с position: fixed; и изначально при отображении страницы у этой таблицы background-color: transparent; Далее мы прокручиваем страничку вниз, и в определенный момент у таблицы появляется фон. Подскажите, как это можно сделать?
И еще вопрос. Можно как-нибудь задать свойства одного элемента в зависимости от того, какой статус (:hover или что-то в этом роде) у другого элемента?
Нигде не могу найти ответ. Может, мне, конечно, приснилось, что я такое где-то видела, но все же...)
Допустим, у нас есть div или таблица с position: fixed; и изначально при отображении страницы у этой таблицы background-color: transparent; Далее мы прокручиваем страничку вниз, и в определенный момент у таблицы появляется фон. Подскажите, как это можно сделать?
И еще вопрос. Можно как-нибудь задать свойства одного элемента в зависимости от того, какой статус (:hover или что-то в этом роде) у другого элемента?
понедельник, 02 июня 2014
Осколками разных миров Острыми и цветными Собирает свое отраженье
Здравствуйте!
В css я не особо разбираюсь, поэтому прошу помощи. Постаралась сама найти ответы, но увы, почти безуспешно.
Цель - оставить внешние границы, убрать белые линии, добавить разделитель между эпиграфом и первой записью, поставить разделители в блоке меню.
читать дальше
Разделитель для записей прописывала следующим кодом
При попытке прописать эту же картинку в последнюю строку, она либо задваивается, либо улетает в самый верх эпиграфа. За счет увеличения padding-bottom: 0px смещается не сам разделитель, а увеличивается блок эпиграфа.
Белые границы удается убрать только переходом с блочного дизайна на табличный, но тогда пропадают и внешние границы.
Подскажите, пожалуйста, как все это можно решить.
В css я не особо разбираюсь, поэтому прошу помощи. Постаралась сама найти ответы, но увы, почти безуспешно.
Цель - оставить внешние границы, убрать белые линии, добавить разделитель между эпиграфом и первой записью, поставить разделители в блоке меню.
читать дальше
Разделитель для записей прописывала следующим кодом
При попытке прописать эту же картинку в последнюю строку, она либо задваивается, либо улетает в самый верх эпиграфа. За счет увеличения padding-bottom: 0px смещается не сам разделитель, а увеличивается блок эпиграфа.
Белые границы удается убрать только переходом с блочного дизайна на табличный, но тогда пропадают и внешние границы.
Подскажите, пожалуйста, как все это можно решить.




 0 0 fixed; padding: 0 !important;}
0 0 fixed; padding: 0 !important;}




